
Wrap the component in Nuxt's no-ssr component.

Import VueLightGallery from 'vue-light-gallery' Īdd the plugin to : plugins: [ Triggered when the image change (next or prev)Ĭreate the plugin : import Vue from 'vue' The title will only appear if Object.title property is defined.


LIGHTGALLERY PDF INSTALL
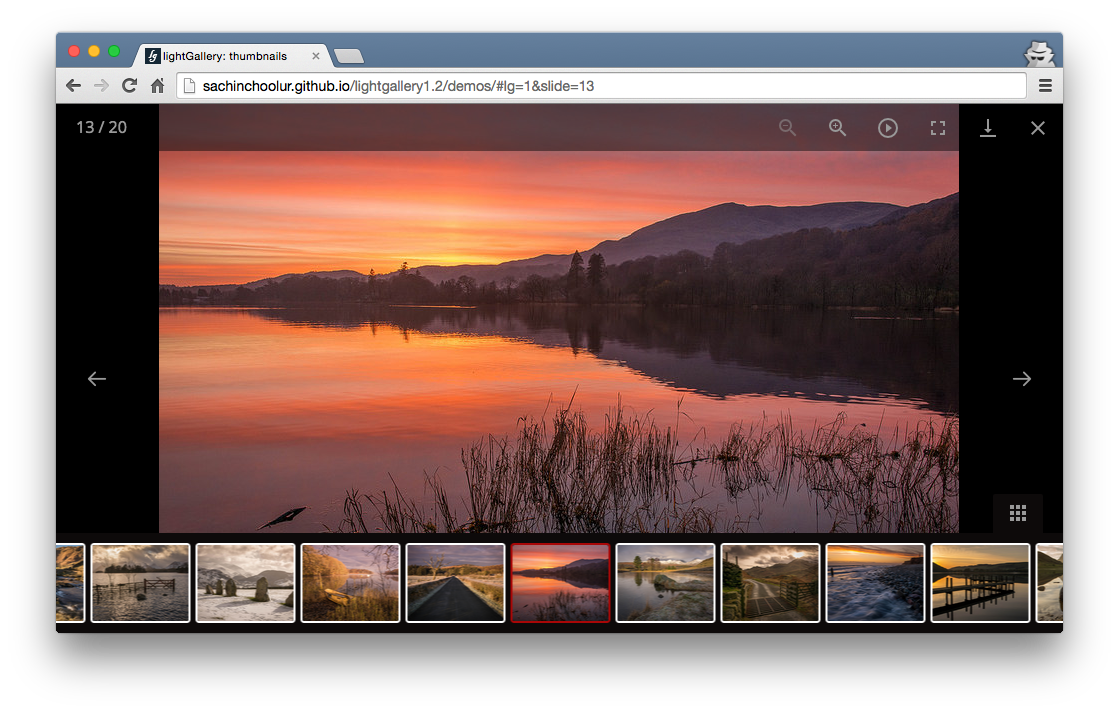
Npm install vue-light-gallery Usage As a local component import Vue from 'vue' VueJS lightweight image gallery for both mobile and desktop browsers.


 0 kommentar(er)
0 kommentar(er)
